Today, a client I’m working with on a challenging project, has asked me to share the demo content I’ve created using a password-protected webpage in PDF format.
Generally speaking, he wanted me to convert the web page into PDF format.
The web page when converted in PDF could help him in the following ways –
- He can view it later, even when offline
- He can easily share it with others. In my case, the newly-written webpage (since it’s a pillar page) needs to be reviewed by the COO
- He can send the file to a printer in just a few clicks.
The kept the web page password protected so that search engines could not crawl it. For your information, web pages locked by using a password are ignored by search engine robots.
I often use this facility on my WordPress site to present content visualization to my clients. With the password shared, they can view the content, and request changes if needed.
It’s good if you want to give your clients a practical feel of an upcoming web page populated with a lot of content elements. And you do it without fearing the content being cached by search engines. Content pros should take every possible measure to keep their work original. 🙂
Going back to our topic, converting a website’s web page into PDF format is seemingly easy and should take as few as 2 minutes.
If you’re fast at computing, this should finish in seconds.
Here’s how to save/convert a website’s page into PDF format
Step 1
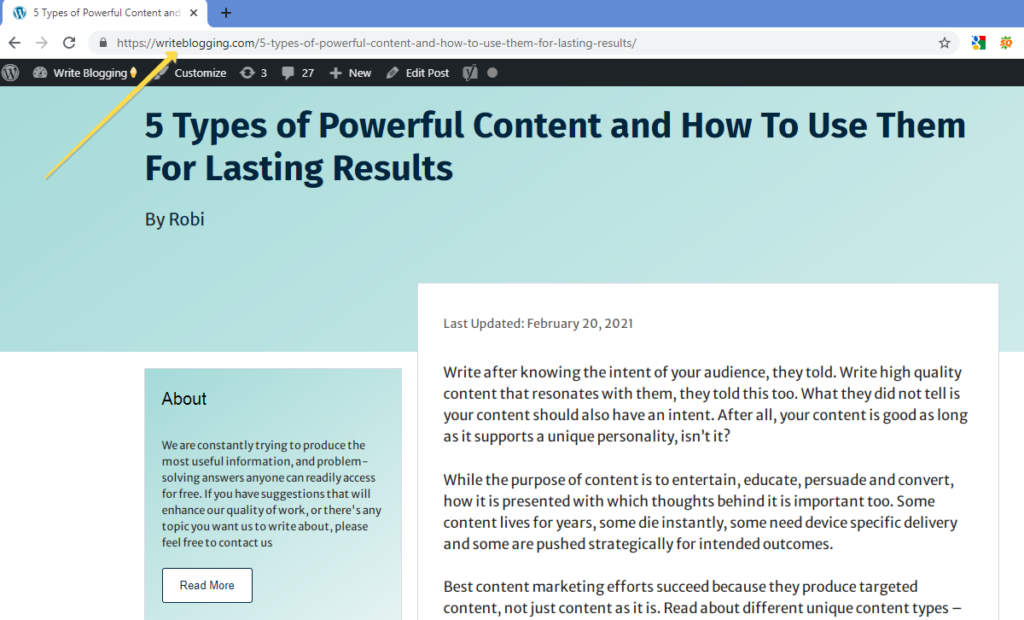
Enter your web page address on your browser

Step 2
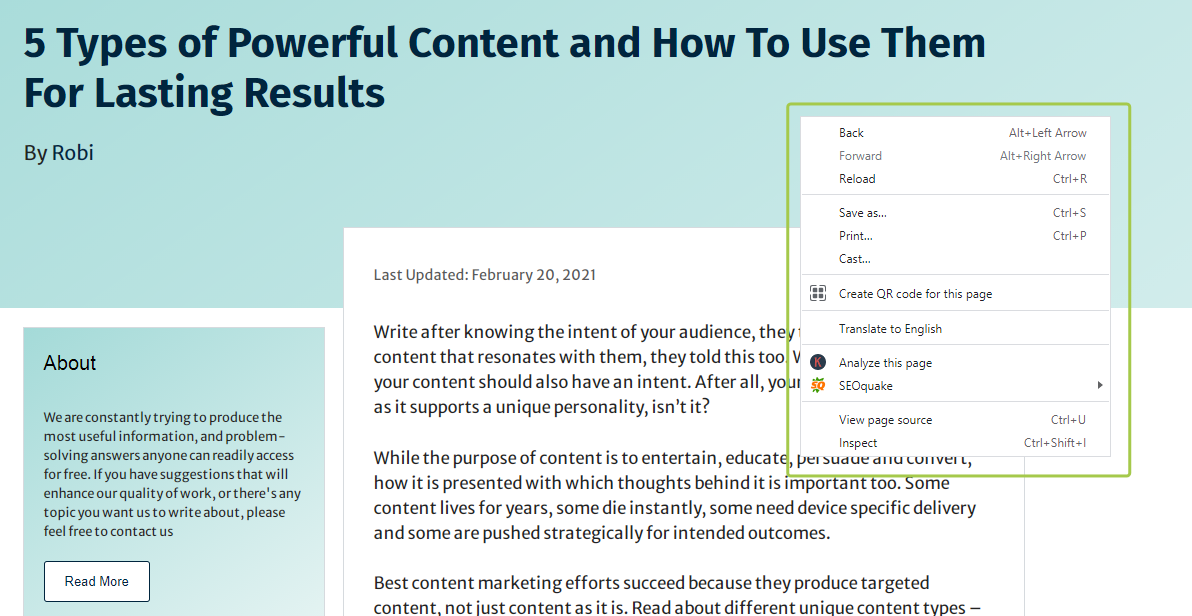
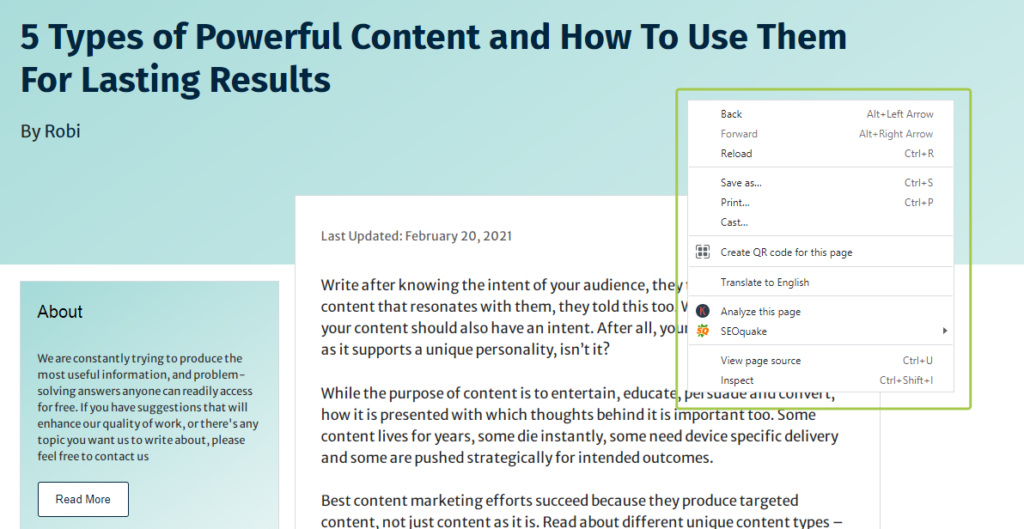
Right click anywhere on the screen to reveal the options

Step 3
Now, click the “Print” option. Alternatively, you can use the keyboard shortcut CTRL + P
Step 4
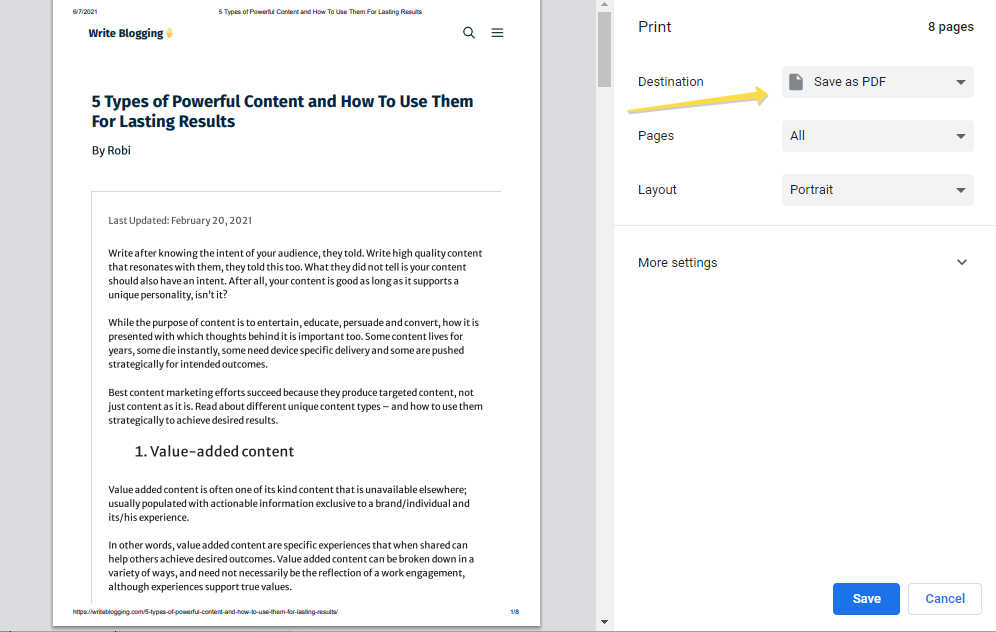
When the dialogue box appears, choose “Save as PDF” in the destination path and click Save

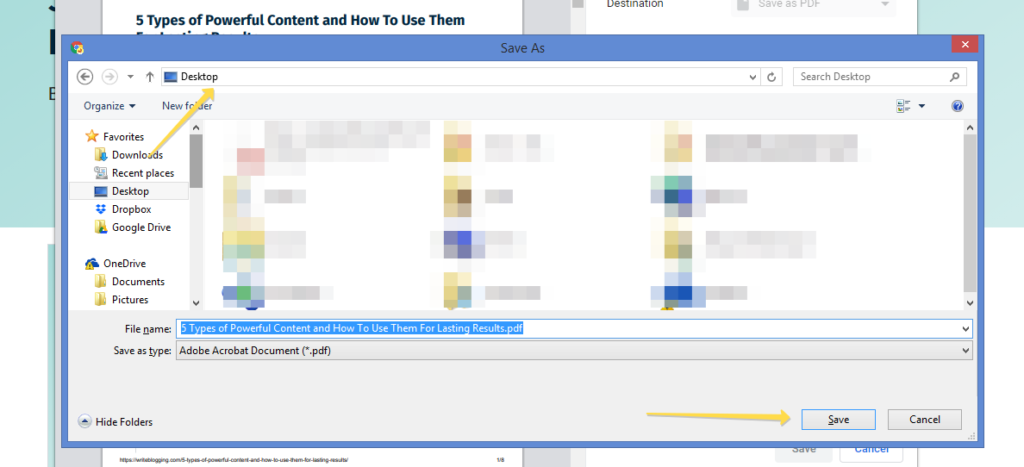
Step 5
This reveals a new dialogue box prompting you to choose the desired saving path and change/keep the file name.

I prefer destination path to be “Desktop” since it’s easy to access files from there.
This is all you need to do to convert or save a web page into PDF.
The PDF version works great for representing plain content. If your aim is to give your clients a true representation and feel of a demo content, this may not be the best option.
In my case, along with the PDF file, I also shared a video representation of the visuals, using a screen capturing tool. The client can watch the live site in action, pause the motion to provide feedback about a content element before hitting the Play button to view rest of the content.
I hope you liked this article written from my personal experience. Most importantly, the article should have solved your problem, in case you were also looking to convert a website’s webpage into PDF format.
Let me know your thoughts!